Lemon Squeezy Subscription 🍋
To setup your subscriptions or payment you need to have Lemon Squeezy account https://www.lemonsqueezy.com/
##🔧 Setup
Step 1: Access LemonSqueezy Dashboard
-
Access LemonSqueezy Dashboard: Log in to your LemonSqueezy account and navigate to the dashboard.
-
Navigate to Products Section: Find the "Products" section in the sidebar menu and click on it.
-
Add New Product: Click on the "Add Product" button and fill in the product details.
-
IMPORTANT - Add Variants: Scroll down to the "Variants" section and add the necessary variants such as size, color, etc.
-
Save Changes: After adding all variants, save or publish the product.
Step 2: Configure Application
- Make sure your
.envis fill for lemonsqueezy required env
-
LEMONSQUEEZY_API_KEY - https://docs.lemonsqueezy.com/guides/developer-guide/-getting-started#create-an-api-key
-
LEMONSQUEEZY_STORE_ID - To get the STORE_ID you have to hit this endpoint https://api.lemonsqueezy.com/v1/stores with your lemonsqueezy LEMONSQUEEZY_API_KEY as Bearer Token.
-
LEMONSQUEEZY_WEBHOOK_SECRET - lemonsqueezy webhook secret is a random string and numbers you use this link https://generate-secret.vercel.app/32 to generate one.
-
LEMONSQUEEZY_PRODUCT_ID - In Lemonsqueezy dashboard navigate to
store -> productsand pick a subscription product and get the PRODUCT_ID in the url ex:https://app.lemonsqueezy.com/products/251022. We will use this to product id to query our product variants from lemonsqueezy and sync to our database. -
WEBHOOK_URL - Webhook URL use to listen all your webhook events. We already have one in
http://localhost:3000/api/webhooksince the webhook need to be https when we are developing locally you can use ngrok https://ngrok.com/to expose local server to the internet.
- Copy the product variant ID of the products and paste it to
config/application.tstoapplication.lemonSqueezy.plansarray.
Step 3: Sync Lemonsqueezy plans to database
Once the LEMONSQUEEZY_PRODUCT_ID is setup were good to sync our product to our database
by running the npm command npm run syncPlans. This will automatically sync your data to your database
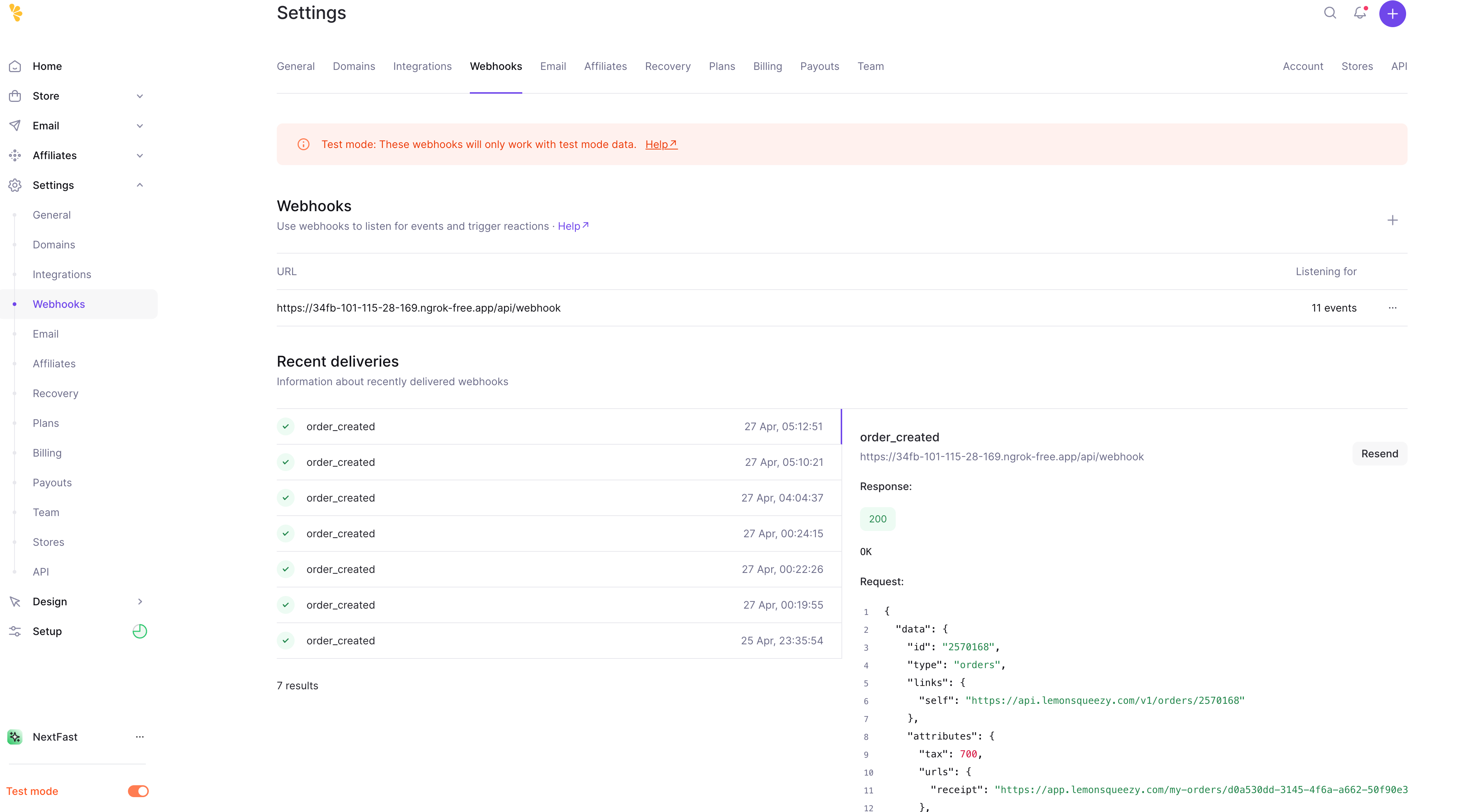
Step 3: Setup Lemon Squeezy Webhook
Once the WEBHOOK_URL is setup were good to add our api/webhook programatically
by running the npm command npm run addWebhook. This will automatically add your webhook to your lemonsqueezy dashboard.
See example below:
 ;
;
Step 4: See the actual implementation
Navigate to components/dashboard/billing/subscribe-button.tsx